
DESIGN
How to create accessible PDFs
Friday 26 November, 2021
By making your PDF’s accessible, they can then be accessed and understood by the widest possible audience.
What is an accessible PDF?
An accessible PDF can be read and accessed by users that need assistive technology to read the file through text-to-speech or a Braille printout. Our tips shown below highlight just a few ways you can make your PDFs more accessible to users.

Avoid scanned and password protected PDFs
Scanned documents and password protected PDFs are usually not machine readable as accessibility software can’t access the information.
Specify headings for every PDF
Headings can be marked up on a PDF using the available heading elements in the structure tree (.e.g. H1, H2, H3 etc.).
Headings can add many benefits to your content. They can be used as ‘signposts’ to help users navigate the different sections of content on the page.
As headings indicate the start of important sections of content, it is possible for assistive technology users to access the list of headings and jump directly to the appropriate heading and begin reading the content. This can help users to “skim” the content to quickly access the information they need.
Headings in a PDF should also follow the sequence Heading 1 -> Heading 2 -> Heading 3 without skipping intermediate headings.
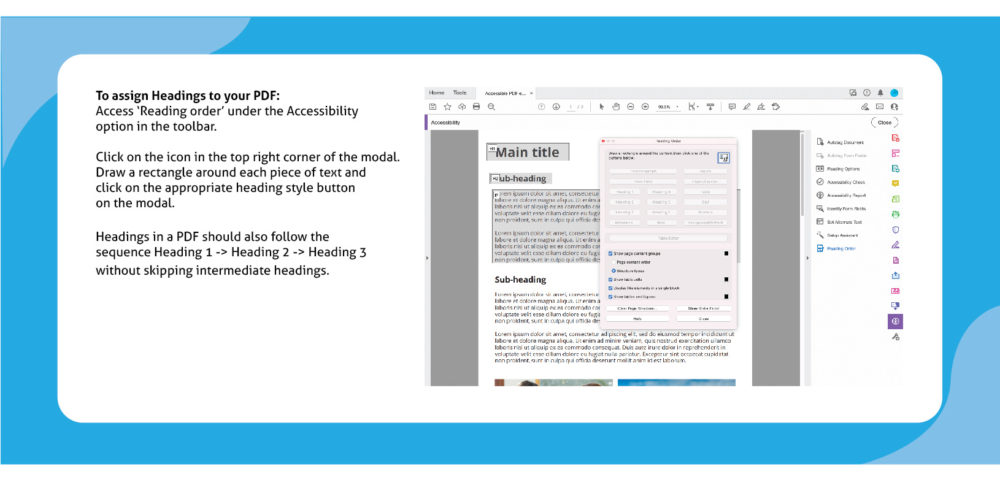
In this example shown below, we will use Adobe Acrobat Pro to specify headings in the content.
- Select the Accessibility tab in the left sidebar
- Select ‘Reading order’
- Click on the icon in the top right corner of the modal.
- Draw a rectangle around a piece of text and click on the appropriate heading style button on the modal
- You will then notice the rectangle change to grey and the assigned heading will show in the top left corner

Define titles for your PDFs
A descriptive document title will allow a user to easily identify what the PDF is about without having to read or interpret page content to understand if it is the file they are looking for.
This title may appear in the window title bar or as the name of the tab containing the page.
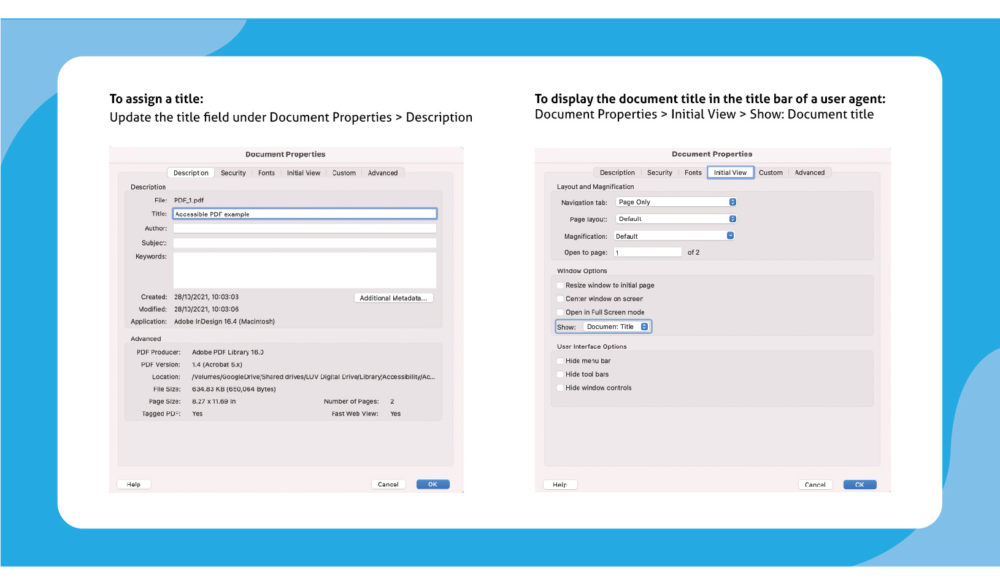
This example shown below has been created with Adobe Acrobat Pro.
- Select File > Properties
- Select the Description tab to view the metadata in the document, including the document information dictionary
- Modify the Title field to add or change the document’s Title entry
To display the document title in the title bar of a user agent:
- Select File > Properties
- Select the Initial View tab
- In the Window Options section, select Document Title in the Show pull-down list.

Add ALT text to your images
Screen-readers can use image descriptions to describe an an image for a person with loss of sight. This will help the user build a mental picture of what someone who is sighted is seeing.
- Avoid creating very long image descriptions and focus on the key details within the picture.
- Use both the image’s subject and context in the description. Don’t start with a ‘picture of…’ or an ‘Image of…’.
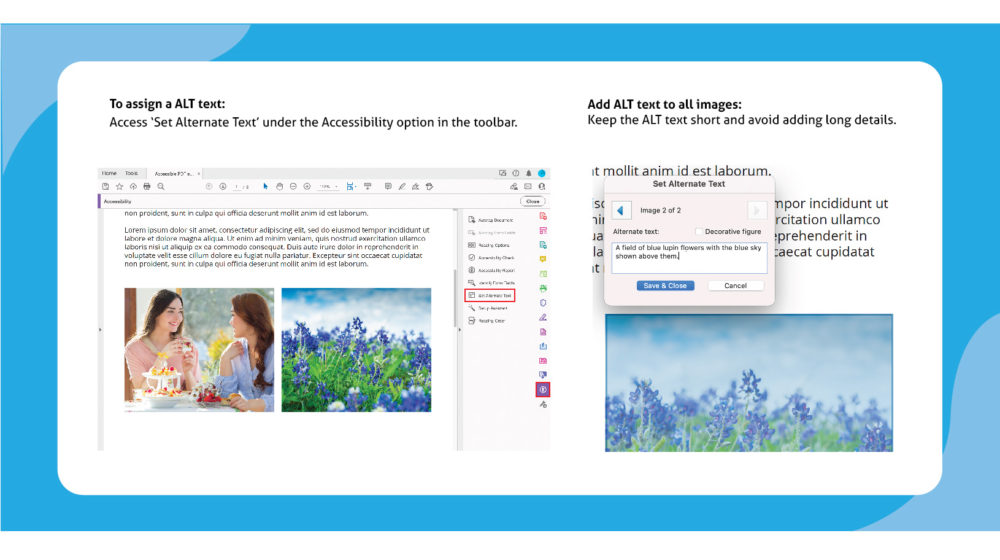
This example shown below has been created with Adobe Acrobat Pro.
- Select the Accessibility tab in the left sidebar
- Select ‘Set Alternate Text’
- Add ALT text to each image

Ensure PDFs specify a default language
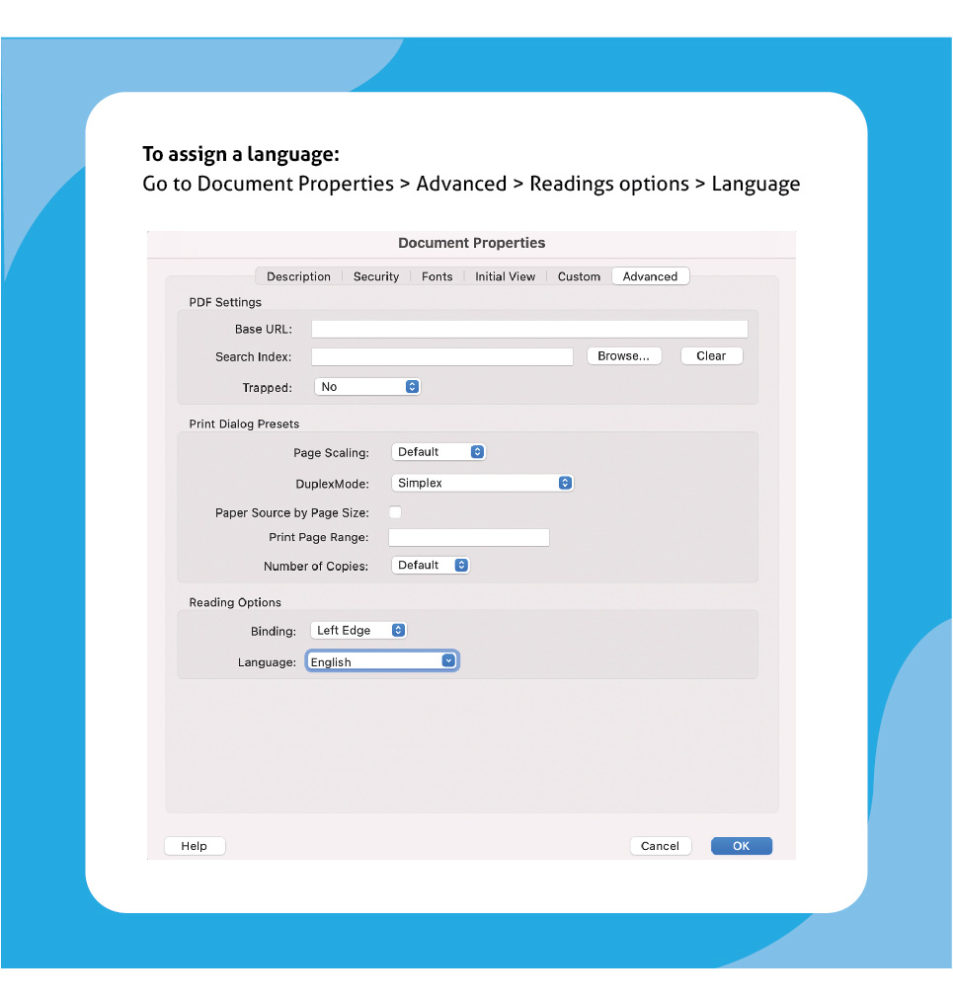
PDFs should have a default document language set to help render text accurately and help screen readers pronounce words correctly.This example shown below has been created with Adobe Acrobat Pro.
- Select File > Properties
- Select the Advanced tab
- In the ‘Reading options’ section, select a language.

Find out more about accessibility
For full information on accessibility guidelines, please always refer to the WCAG guidelines.
For more information on how web accessibility can improve your website, please see our other blog post:
How can web accessibility improve your website
Previous post
Supporting BME London Landlords
Next post
Drupal 8 is officially “dead” – Long live Drupal 9?
