Top tips to make sure your website is launch-ready
So you have designed and built your website and are now ready to launch. But have you considered your pre-launch checklist?
These checks are crucial to ensure that your website is ready for public access and provides an overall positive user experience in the first instance. Here is a checklist of essential tasks to complete before launching a website.
User testing
First things first, we recommend conducting user testing with individuals not involved in the development to identify potential issues and gather feedback. It plays a crucial role in improving user experience, therefore fostering a stronger connection between the website and its audience.
Content Review
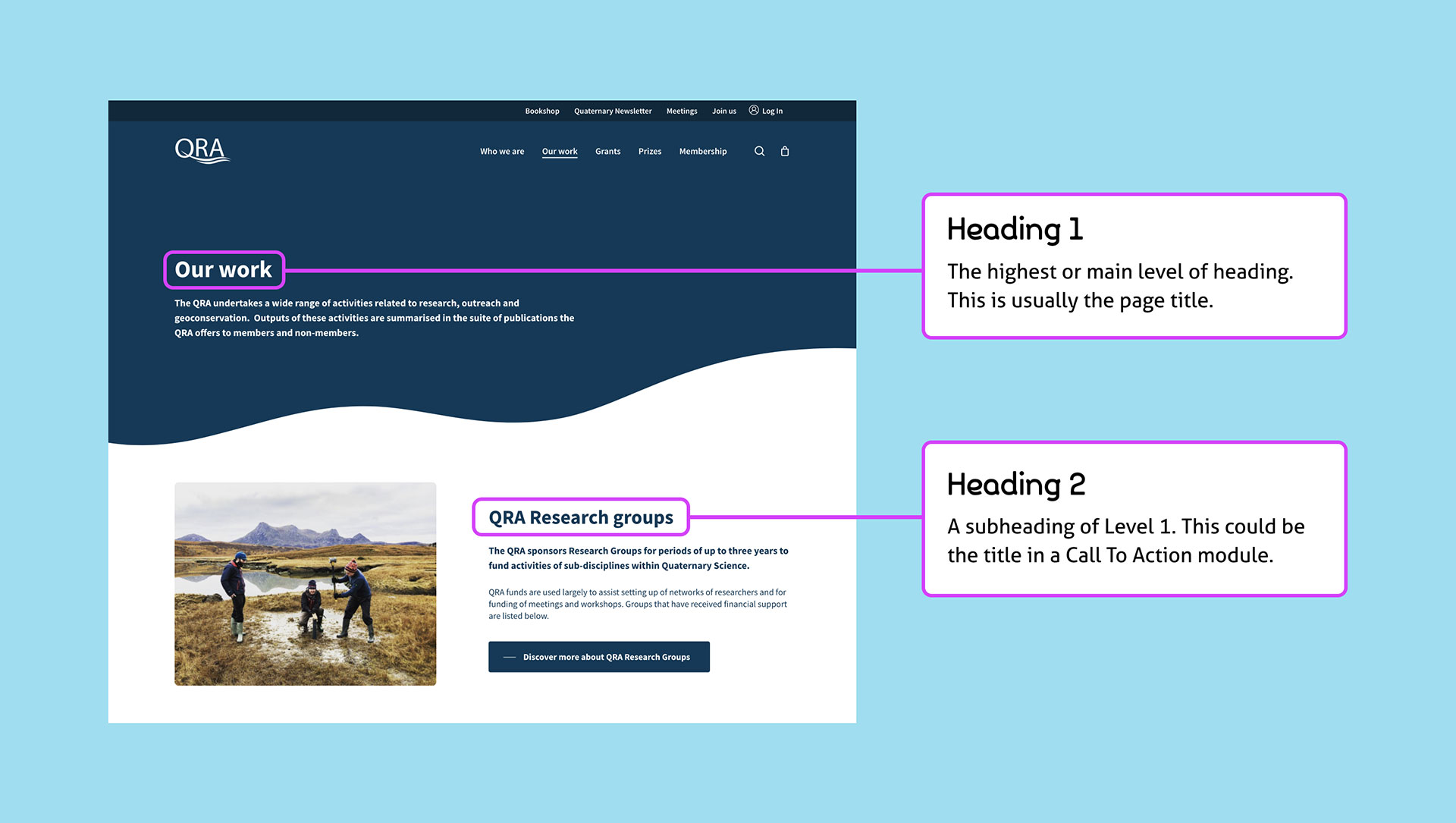
Make sure all content is checked for spelling and grammar issues. Have you considered setting up heading styles (H1, H2, H3 etc) for your text content? Organising and structuring your Heading styles correctly can benefit SEO and contribute to better readability, and context for both users and search engines. As a rule of thumb, the page title shown in the hero at the top of the page should be set as the H1. H2 should be assigned to subtitles on the page.
Image optimisation
Image optimisation for websites is crucial for several reasons. Images with large file sizes can cause slow loading times. Not only does this impact the overall user experience, it can also affect SEO performance, impacting your website’s visibility in search engine results.
Optimising your images will make your website consume less bandwidth, which is particularly important for users on slower internet connections or those using mobile devices.
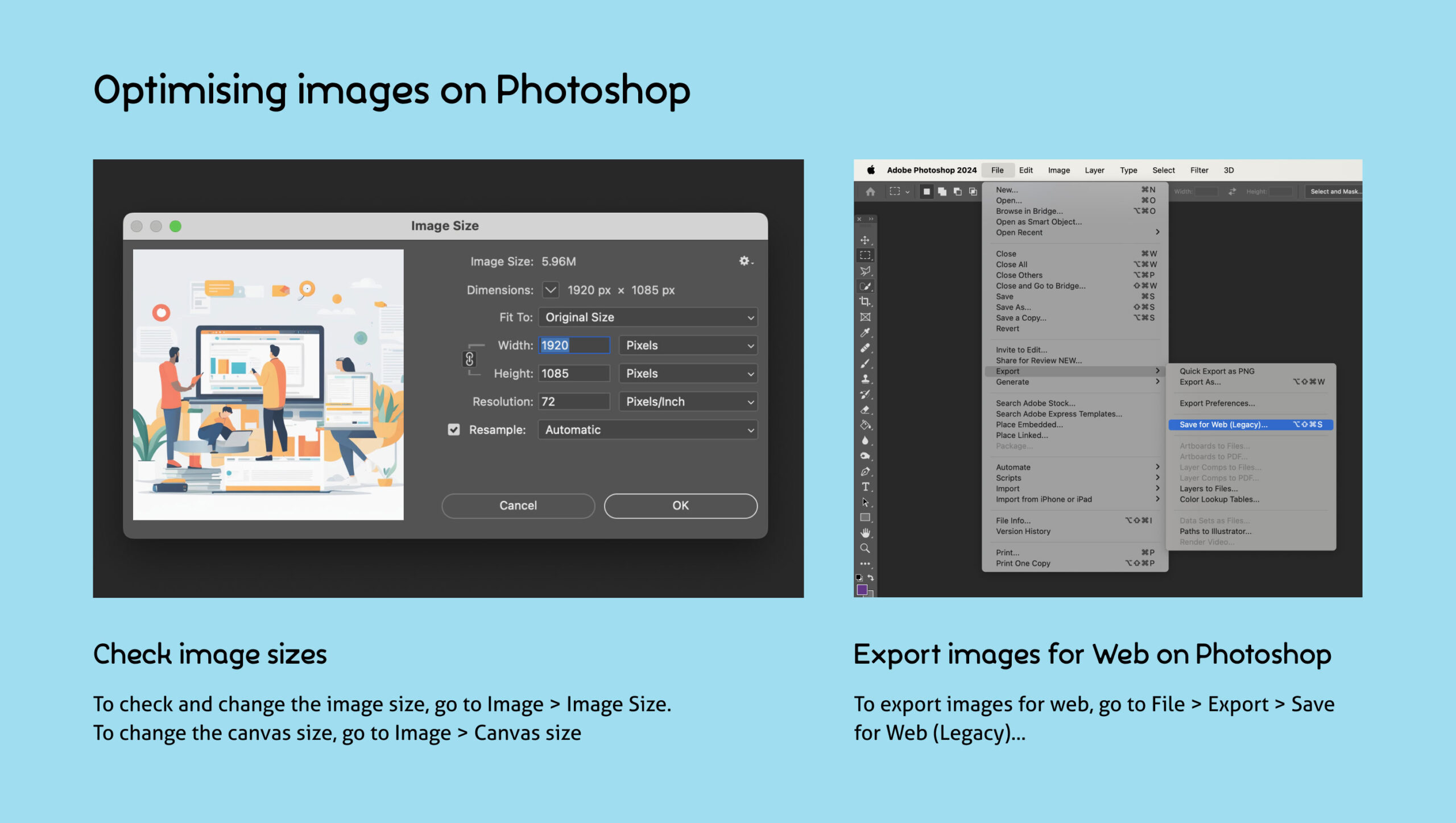
Image sizes should be around 500kb and downsized with pixel dimensions close to it’s intended viewing size (e.g. downsize 4000x4000px images to around 1200px if it’s used in within a text content, or 1920px for a full width banner). If you have Photoshop, you can optimise images by going to File > Export images for web or alternatively you can use online optimisation tools to achieve this.
Cross-Browser and Device Testing
Test the website on various browsers (Chrome, Firefox, Safari, Edge) to ensure consistent functionality.
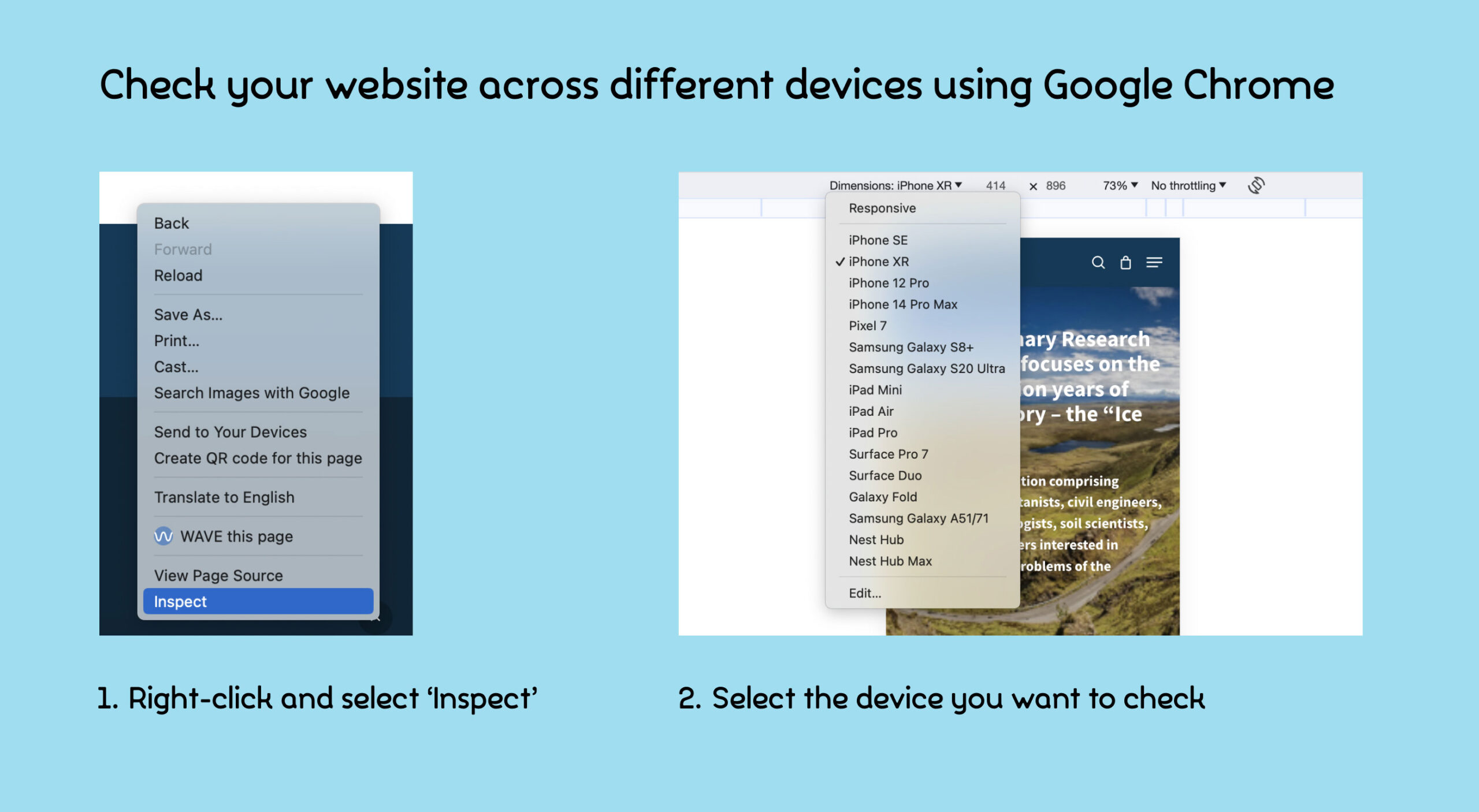
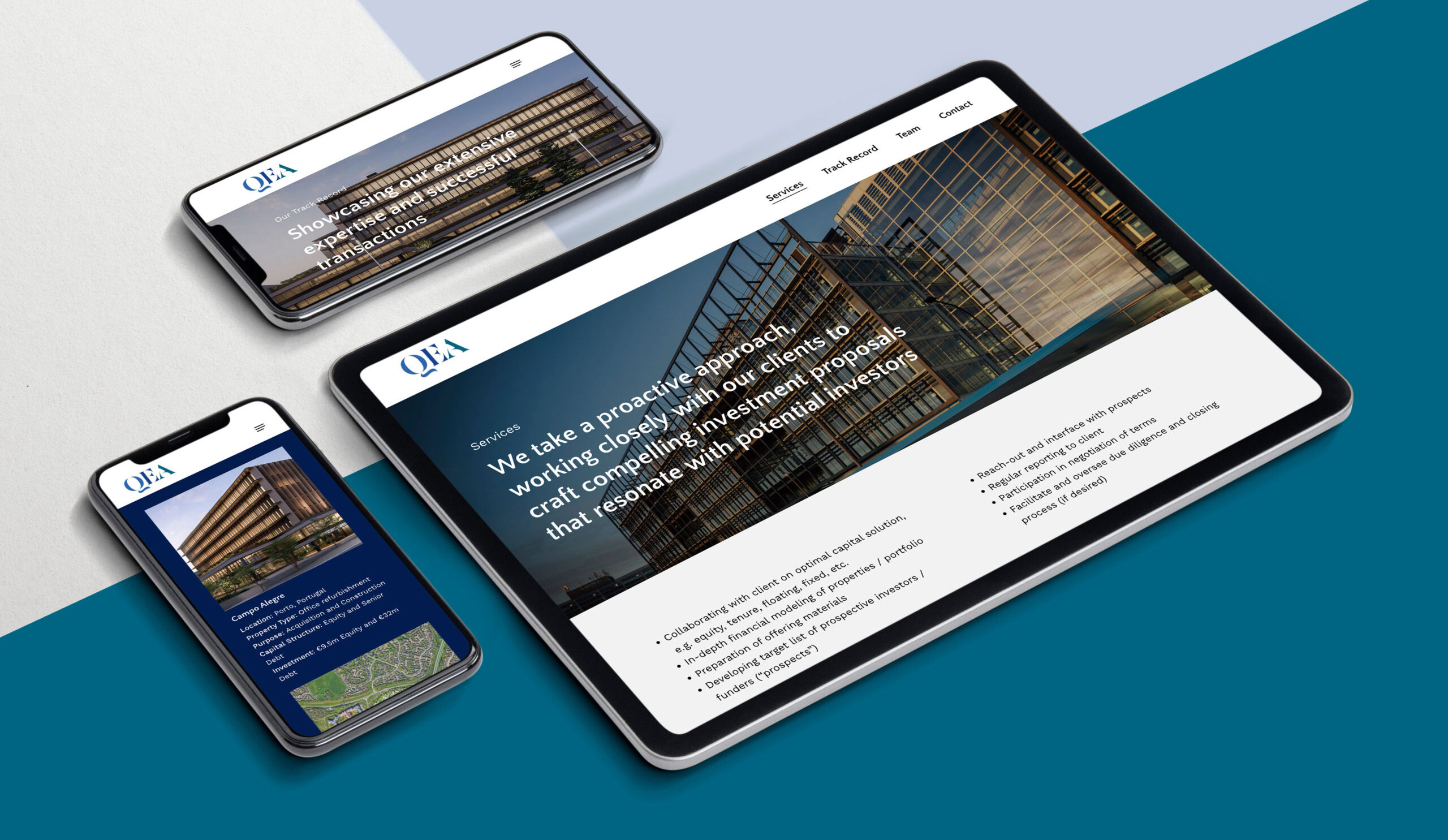
One common issue often overlooked is ensuring all website modules are displaying correctly and functioning well on different devices and screen sizes. A simple trick to test all the devices in one go is by using the Chrome browser. Simply right-click on a page and select ‘Inspect’ and you can select different devices to test.
Link check
Make sure all links are going to the correct pages. If you have any external links, make sure these are set to ‘Open in a new tab’ so that the user doesn’t lose your website. We recommend implementing 301 redirects for any old URLs to maintain SEO equity.
Test forms
Make sure your forms are working correctly by testing them pre-launch and post-launch. Are they sent to the correct email addresses?
Legal Compliance
It is essential to have a privacy policy in place, especially if the website collects any user data using forms. Usually, there is a link to the privacy policy and terms and conditions in the footer.
Accessibility
Consider the web content accessibility guidelines (WCAG) to ensure your website complies with accessibility standards for users with disabilities. For more information on this, see our previous post.
Need guidance on your website?
As well as design and digital services, we can also assist you with the essential support to monitor and improve your website’s overall performance.